
Color Accessibility Checker
Die Designs anspruchsvoller und professioneller Webseiten sollten die Web Content Accessibility Guidelines des World Wide Web Consortium (W3C) erfüllen. Dazu zählt auch, dass die Kombination aus Vordergrundfarbe und Hintergrundfarbe einen vorgegebenen Helligkeitsunterschied und Farbunterschied aufweisen muss. Dies ist notwendig, damit der vollständige Zugang zu den Inhalten auch für Besuchern der Website gewährleistet ist, die an Defiziten bei der Farbwahrnehmung leiden.
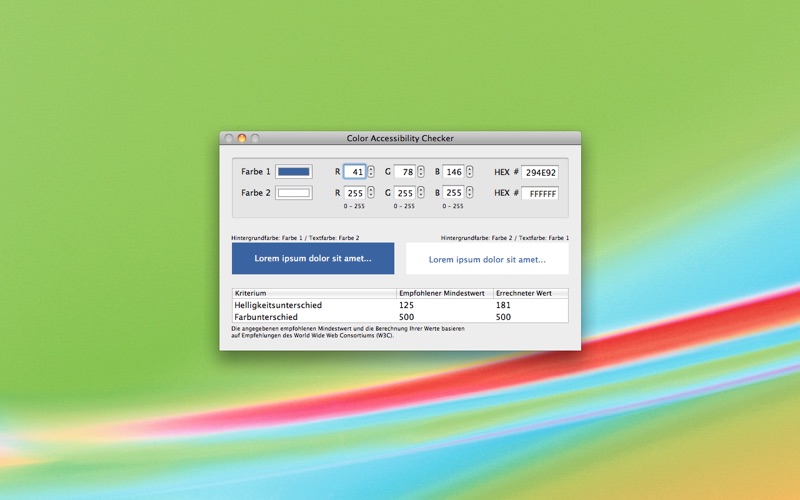
Der Color Accessibility Checker berechnet für Sie den Helligkeitsunterschied und Farbunterschiede zweier Farben. Dabei können Sie die Farben entweder über das praktische Farbauswahltool von Mac OS X selektieren oder als RGB- beziehungsweise HEX-Wert eingeben.
Features:
-------------------------------------------------
✓ Anzeige des empfohlenen Helligkeitsunterschieds zweier Farben
✓ Anzeige des empfohlenen Farbunterschieds zweier Farben
✓ Bestimmung des Helligkeitsunterschieds zweier Farben
✓ Bestimmung des Farbunterschieds zweier Farben
✓ Umrechnung eines eingegebenen RGB-Werts in den HEX-Wert
✓ Umrechnung eines eingegebenen HEX-Werts in den RGB-Wert
